2009
Oct
20
Oggi parliamo di un importante accorgimento da tenere presente nello sviluppo della grafica web. Ci occuperemo di ottenere un perfetto supporto alla trasparenza delle PNG anche usando Internet Explorer 6.
Come molti sapranno in ambito web è indispensabile facilitare la navigazione dell’utente, che può utilizzare qualsiasi tipo di browser. Purtroppo non tutti i browser funzionano allo stesso modo. Questo crea grossi problemi (più che problemi le chiamerei lungagini) ai web designer che devono sviluppare un solo sito per essere compatibile con tutti (o la maggior parte) i browser usati.
Un browser è come se fosse un’auto. C’è il browser più bello, il più veloce, il più funzionale, ed ognuno “sotto il cofano” ha un diverso motore di rendering. Si tratta un software che si occupa della formattazione dei contenuti web e della disposizione dell’output fronte utente. Ad esempio il motore di rendering di Firefox è Gecko, quello di Explorer è Trident, Opera invece utilizza Presto. Un motore rendering non è necessariamente legato ad un browser, il motore di rendering è il programma a cui i browser si appoggiano per funzionare. Come prestazioni i migliori sono Presto e Gecko, come rispetto degli standard XHTML il migliore è KHTML (usato da Konqueror e Safari).
Benché gli output dei browser siano tutti simili (sappiamo che non è cosi, ma è previsto che lo siano) non sono mai uguali, dovrebbero, ma per ragioni diverse risulta difficile che lo siano. Una delle pecche più importanti nella compatibilità dei browser è rappresentata dal mancato supporto alla trasparenza delle PNG in Internet Explorer 6. Questo crea non pochi problemi. Rendiamoci conto che le PNG sono utilizzate in ambito web soprattutto per via della possibilità di rispettare le trasparenze in un’immagine. Gli stessi bordi di questo blog sono “ombreggiati” tramite l’uso delle trasparenze delle PNG.
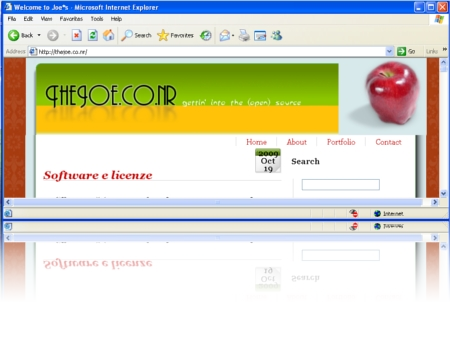
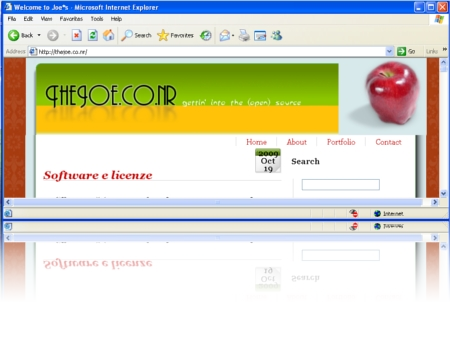
Di seguito riporto la home page del blog vista da IE6 senza supporto trasparenza per le PNG:

È chiaro a tutti che non è l’effetto desiderato.
Per sistemare il pasticcio che mi crea IE6 sono costretto a ricorrere ad un escamotage che non è considerato standard, ma pare essere il modo meno doloroso modo per risolvere il problema. In poche parole IE6 non rispetta gli standard, e visto che è usato ancora da troppa gente costringe anche me a violare gli standard, perché il navigatore distratto non cada in preda al panico dalla PNG non trasparente.
Esiste un piccolo programmino da implementare tramite CSS, si chiama IE PNG Fix, sviluppato dalla Twin Helix. Il PNG Fix si occupa di “restaurare” la pagina web con le PNG trasparenti visualizzata da IE5.5 ed IE6 in una più gradevole e più rispondente agli standard attuali.
Le istruzioni perché renderizzi il nostro sito sono brevi ed elementari. È necessario l’accesso al server per l’upload dei file.
- download e scompattamento del fix dal sito
- upload dei file “iepngfix.htc” e “blank.gif” sul server web
- modificare la sezione “HEAD” di tutte le nostre pagine con il codice seguente:
(preferite la funzione include(”header.tpl”); piuttosto che modificare tutti gli header)
<!--[if IE 6]>
<style type="text/css">
img, div { behavior: url(iepngfix.htc) }
</style>
<![endif]-->
Ricordiamoci che il percorso di “iepngfix.htc” è relativo al file HTML, non al CSS.
- se hai messo “blank.gif” in una sottodirectory lo devi specificare nel file “iepngfix.htc” alla voce
IEPNGFix.blankImg = '/images/blank.gif';
ancora una volta è riferito al percorso della pagina HTML. Se sbagli vedrai la classica “X” rossa di “immagine non trovata”.
Nel sito di IE PNG Fix sono anche dettagliatamente descritti alcuni dei problemi più comuni. Potete trovarne una lista (in inglese) nel loro sito alla voce “How to fix common problems“.
2009
Oct
19
La differenza più importante fra software open source e software closed source (a differenza di molti che direbbero “il prezzo”) è il principio. Chi sviluppa software closed source lo fa legittimamente per il proprio guadagno. Il software closed source funziona a grandi linee così:
Closed source:
- Io sviluppo il programma
- tu acquisti la licenza d’uso che te ne permette appunto l’uso
- tu puoi usare il MIO programma, ma solo per l’uso che ti impongo
Per quanto riguarda il software open source le cose sono molto differenti, non solo per il prezzo, ma anche e soprattutto per la filosofia. L’open source funziona grosso modo così:
Open source:
- Io inizio a sviluppare il mio programma
- chiunque abbia le capacità tecniche necessarie allo sviluppo è libero di darmi una mano contribuendo allo sviluppo da me iniziato
- chiunque abbia bisogno di un programma che risponda alle funzioni espletate da quello che ho iniziato è libero di farne uso scaricandolo o comprando supporti magnetici sostenendo il solo costo del supporto o dell’eventuale stampa
- chiunque usi il programma da me iniziato è libero di farne l’uso che preferisce, perché il programma non è solo mio, ma è il frutto di una conoscenza condivisa
In poche parole “open source” è sinonimo di “condivisione della conoscenza“, conoscenza globale, chiunque sia in grado di apportare un contributo è libero di farlo. Il prezzo del programma non esiste, io metto a disposizione le mie conoscenze tecniche gratuitamente. Il mio introito è l’assistenza tecnica o le donazioni da parte della comunità. Qualche esempio.
Fedora è un sistema operativo sviluppato da “Red Hat” basato su linux. Red Hat intraprende la strada dell’open source facendo assistenza tecnica alle aziende che desiderano usare il loro sistema operativo. Fedora è gratuito, l’assistenza specializzata Red Hat no. L’esistenza di Red Hat è legata principalmente ai contratti di assistenza stipulati con le aziende, i contributi personali dei singoli utenti hanno un’incisione molto bassa.
Ardour, al contrario, è un software open source per la produzione musicale. E’ sviluppato per essere compatibile con Linux e Mac, non esiste una versione Windows. Non è finanziato da nessuna grande azienda che potrebbe avere dei vantaggi, gli sviluppatori continuano a lavorare al progetto grazie alle donazioni spontanee degli utenti. Sul sito ufficiale è possibile avere un’idea della quota minima mensile a cui puntano gli sviluppatori (lo stipendio) e l’attuale ammontare delle donazioni.
La cosa positiva è che una volta che una software release è rilasciato con un certo tipo di licenza, non può essere rilasciato con altre. Se la versione 2.0 di Ardour è rilasciata sotto i termini della GPL (open source), nulla vieta agli sviluppatori di rilasciare la 3.0 sotto i termini della EULA (closed source), ma la 2.0 rimarrà sempre open.
2009
Oct
19
Con l’avvento della nuova specifica CSS3, si è cercato di venire incontro al webmaster per quanto riguarda le ombreggiature sui testi. In pratica non sarà più necessario creare i testi ombreggiati con i programmi di grafica per poi includere l’immagine ottenuta nella pagina web, scoraggiando così il navigatore che magari vorrà fare copia-incolla.
L’uso di text-shadow nei CSS3 è il seguente:
#div {
text-shadow:1px 2px 3px #000;
}
“Text-shadow” crea l’ombra sotto al nostro testo, e le misure che ho messo nello specifico significano: spostamento dell’ombra di un pixel verso destra, di due pixel verso il basso, raggio di sfocatura di tre pixel, colore nero.
Interessante come sia possibile creare più ombre su uno stesso testo separando i valori con una virgola:
#div {
text-shadow:1px 2px 3px #000, 4px 5px 6px #fff;
}
Attenzione però, i CSS3 non sono ancora uno standard a tutti gli effetti, facciamo in modo quindi di rispettare la retrocompatibilità alle specifiche CSS2, quindi niente caratteri bianchi, sfumatura colorata e sfondo bianco, perché chi usa i CSS2 vedrà solo un bello sfondo bianco.
Al momento i browser supportati sono: Mozilla Firefox v.3, Opera, Konqueror, iCab. Per vedere se il browser supporta i CSS3 e la specifica text-shadow vi basterà dare un’occhiata al titolo degli articoli in questo sito o al menu laterale.
2009
Oct
15
Ho di recente installato xubuntu sul mio portatile credendo che si trattase di una delle distribuzioni più leggere (visto che l’hardware a mia disposizione è un PIII con 256MB di ram).
Piccola nota: xubuntu è una distribuzione derivata da ubuntu, spesso viene definita più leggera solo perché utilizza xfce come desktop environment (che è effettivamente più leggero di gnome) ma senza tener conto della pesantezza di tutti gli automatismi che la portano ugualmente al rallentamento.
Non è andata malissimo, ma volevo qualcosa di più performante.. insomma se quando l’ho comprato windows 98 funzionava decentemente ora ho la necessità di trovare un prodotto open source “leggero” come windows 98.
Ho scartato xubuntu dopo qualche tempo per via della pesantezza e guardandomi intorno ho trovato CentOS (in realtà l’avevo già provata in passato).
Piccola nota: CentOS è una distribuzione derivata da Red Hat Enterprise, molto leggera perché adatta ad essere montata su server. È possibile anche utilizzarla come ambiente desktop, ma lo scopo con cui è stata creata è “fare da server”. In fase di installazione è possibile scegliere il desktop environment fra KDE - pesantissimo, oppure Gnome - di media pesantezza. Xfce non è contemplato. Poco male.
Installo Gnome, termino l’installazione e avvio.
Tutto funziona.. esattamente come in xubuntu. Non è veloce ne performante, ma sono sicuro che con Xfce sarebbe tutta un’altra cosa (o almeno me lo auguro). Cerco qualche utente che ha avuto il mio stesso problema su internet e ne trovo parecchi. Pare che l’installazione di xfce sia parecchio macchinosa ma di seguito riporto i dettagli.
Visto che abbiamo yum usiamolo.
Piccola nota: Yum è un gestore pacchetti molto versatile compatibile con il formato RPM. Di default in CentOS sono abilitati solo i repository (deposity software) ufficiali, quelli cioè che contengono solo programmi rilasciati sotto licenza opensource. Ad esempio di default non è disponibile il plugin adobe flash per firefox, o i codec audio e video (mp3, wmv, ecc.). Per aggiungere repository non ufficiali è sufficiente scaricarsi l’ultima release di.. repository non ufficiali :) (occhio ad aggiungere repository.. non tutti sono compatibili fra di loro).
Per prima cosa occorre scaricare l’rpm contenente il repository di rpmorge. In questa guida è spiegato come si fa (pochi passaggi) senza fare danni.
Dopo aver installato il repository rpmforge lanciamo da riga di comando
yum -y gropuinstall "XFCE-4.4"
comprensivo di virgolette.
Automaticamente yum si scarica i pacchetti e le dipendenze, e comodamente possiamo scegliere di avviare xfce al posto di gnome al login. Suggerisco di non cancellare definitivamente gnome, perché alcune dipendenze di xfce vengono soddisfatte da alcuni pacchetti di gnome.
Dopo un test xfce risulta il 25% più performante rispetto a gnome.
Viva CentOS con Xfce!
P.S. queste istruzioni per installare xfce in CentOS sono veramente d’oro, per questo ho deciso di condividerle con il mondo. Detto fra noi.. ho smanettato un casino per questa installazione di xfce, ce l’ho fatta e non credo troverete in molti altri posti questa combinazione.
2009
Oct
15
Oggi parlerò di VirtualBox. Programmino leggero, potente e versatile sviluppato da Sun microsistem permette la virtualizzazione praticamente di qualsiasi sistema operativo.
Il mio problema era avere due computer al prezzo di uno.. XD In realtà mi serviva un pc per lavorare con l’audio editing, e uno per navigare e sperimentare software. Il vecchio portatile non mi permette di fare gli esperimenti che vorrei, quindi mi sono trovato l’espediente della virtualizzazione. Mi sono divertito a virtualizzare anche delle vecchie distribuzioni linux, (tipo debian 2.0, uscita nullnel lontano ‘98) per provare la nostalgia dei bei tempi. Non c’è che dire, VirtualBox sul mio pc (AMD Athlon(tm) 64 Processor 3200+ con 512MB di ram) gira molto velocemente. Riesco ad emulare sistemi i386 (più in la non mi spingo) con risposte molto buone. Ultimamente (oltre alla vecchia debian 2) ho virtualizzato Fedora 10 e CentOS 5 testando anche la cartella condivisa e la periferica audio. Sinceramente credevo che sarei rimasto deluso, invece Fedora ha risposto molto bene e CentOS anche meglio.
Di seguito darò qualche consiglio a chi si sta avviando da poco alla virtualizzazione.
I problemi più comuni sono:
- non riuscire a sentire l’audio del sistema “guest”
- non riuscire a configurare la “cartella condivisa” che permette lo scambio fra “guest” e “host”
Per l’audio è presto detto, va impostato dalla finestra principale di VirtualBox, cliccando su “impostazioni”, al tab “audio”. I settaggi che più facilmente si adatteranno sono driver: “PulseAudio” e controller: “ICH AC97”. Questi settaggi vengono interpretati correttamente da Windows XP Pro, Fedora 10 e CentOS 5 (ho testato solo l’audio di questi).
Per quanto riguarda la cartella condivisa la faccenda si fa un po’ più problematica (neanche tanto), soprattutto se non avete particolare dimestichezza con il terminale. Niente panico, andiamo con ordine.
Innanzitutto impostiamo la directory da condividere del sistema “host” (quello realmente installato sull’hard disk). Dalla finestra principale di VirtualBox - “impostazioni” - “cartelle condivise” aggiungi cartella nella barra a dx, oppure da terminale:
mkdir /home/utente/VirtualBoxShare
VBoxManage sharedfolder add "fedora10" -name "share" -hostpath
/home/your/shared/folder/VirtualBoxShare/
Il comando dev’essere dato a macchina virtuale spenta. Ovviamente “fedora10” è il nome che abbiamo dato alla nostra macchina virtuale e “share” è il nome della cartella condivisa che verrà vista dal sistema “guest”.
Nel caso stessimo virtualizzando Windows (guest) avviamo la macchina e dopo aver aperto il prompt dei comandi (start - esegui - digitare “cmd”) inseriamo il seguente comando:
net use x: \\vboxsvr\share
Se il guest è linux, invece lanciamo:
mount -t vboxfs share mountpoint
Se il comando restituisce questo errore:
mount: unknown filesystem type 'vboxfs'
Proviamo a sostituire “vboxfs” con “vboxsf”, così:
mount -t vboxsf share mountpoint
A questo punto dovremmo trovare la nostra cartella condivisa fra le risorse, in windows sotto “risorse del computer”, in linux è vista come una risorsa, a seconda della distribuzione si troverà sul desktop o nella cartella specificata al mountpoint.
Purtroppo la OSE (Open Source Edition) non permette la condivisione nativa di dispositivi USB, così se ad esempio dovete aggiornare il navigatore satellitare che funziona solo con windows all’interno di una virtualizzazione di windows (e vi serve la gestione del bus USB) non potete. Per farlo bisogna comprare la versione completa.
2009
Oct
15
É un mondo difficile, districarsi nel mondo delle gui non sempre chiare, non sempre uguali (anzi.. per fortuna quasi mai uguali) ci fa uscire di testa. Spesso programmi diversi, con le stesse funzioni, che usano le stesse librerie hanno disposizioni completamente differenti e non sempre molto intuitive.
Di recente mi è capitato di dover masterizzare una iso scaricata. Spesso mi capita e fin’ora mi sono sempre affidato a k3b o brasero. Ho voluto cambiare proprio oggi, perché brasero non mi permette di cancellare il disco (parla di fantomatici plugin), mentre k3b usa le librerie di kde.. che non voglio caricare nel mio gnome. L’unica alternativa (forse non l’unica, ma quella che ho maggiormente accreditato) è l’uso della riga di comando.
Il mio dvd è un riscrivibile già usato. Prima dobbiamo smontare il disco, sapere come “si chiama” il masterizzatore e cancellare il contenuto:
umount /media/nomedisco
wodim --devices
questo comando restituirà il “nome” del masterizzatore
cdrecord dev='/dev/scd0' blank=fast
Ora masterizziamo l’immagine scaricata passando a cdrecord come parametri la velocità di scrittura (varia in base al masterizzatore), il “nome” del masterizzatore (lo stesso di prima), l’immagine da masterizzare:
cdrecord -v speed=6 dev='/dev/scd0' -data /percorso/della/immagine.iso
Durante la masterizzazione si può osservare la progressione dei dati trasferiti. Alla fine dovremo ottenere una riga come questa:
wodim: fifo had 19215 puts and 19215 gets.
Se i dui numeri corrispondono significa che l’intero contenuto dell’immagine è stato trasferito sul disco con successo.
2009
Oct
15
Nel post precedente abbiamo già parlato di quanto sia importante mantenere un certo margine di sicurezza sul proprio pc, soprattutto se all’interno ci sono dati sensibili o informazioni personali che non vogliamo divulgare.
Come già detto Prey è il programma migliore che sono stato in grado di trovare fra i programmi per il tracciamento. E’ un software opensource rilasciato sotto licenza GNU Public Licenze v3.0 e sviluppato nativamente per Linux, ma supportato anche da Microsoft w OS X. Prey ci aiuta a ritrovare il nostro pc rubato inviando delle email al nostro indirizzo contenenti una vera “fotografia” dello stato del pc. Prey ci invia informazioni circa:
- l’uptime,
- gli IP pubblico e privato,
- la “route” dei pacchetti,
- il gateway,
- eventuali reti wifi (chiaramente se il protocollo wifi è installato e se il pc dispone dell’antenna wifi Wink),
- i file modificati negli ultimi 60 minuti,
- i programmi in esecuzione,
- le connessioni aperte,
- uno screenshot del desktop,
- una foto dalla webcam se disponibile.
Prey lavora in background, chiaramente il ladro non avrà l’impressione di essere “spiato”. Statisticamente poi il ladro “medio” non è molto esperto di computer, più che altro lo accenderà e farà un giro nella sua webmail. Difficilmente farà una scansione dei programmi in esecuzione, più difficilmente riuscirà a scoprire a cosa serva Prey. Viceversa se si tratta di un utente mediamente esperto che riformatterà il computer appena rubato non avremo modo di recuperarlo, ma statisticamente accade poche volte.
Come gran parte del parco software opensource, Prey non offre alcuna garanzia di rintracciamento effettivo del computer. Anche OpenOffice.org, ad esempio, non offre alcuna garanzia sul programma, ma funziona ugualmente molto bene ed il numero degli utenti è in continua espanzione. Possiamo affermare che la garanzia sul software vale relativamente poco. I programmi sui quali si appoggia quali ad esempio “traceroute” e “iwconfig” sono fidate utility di sistema installabili indipendentemente da Prey ed indipendenti dallo stesso.
Download, installazione e consigli utili:
Per installare Prey è necessario avere un poco di dimestichezza con il terminale.
- Per prima cosa ci connettiamo al sito ufficiale e scarichiamo il pacchetto,
- Scompattare il pacchetto in una directory qualsiasi:
$ unzip prey-0.2-linux.zip
$ cd prey*
- Rendiamo eseguibile il programma “install.sh” e iniziamo l’installazione:
$ chmod +x install.sh
$ ./install.sh
Il programma ci farà delle domande su dove vogliamo che il programma vada ad installarsi, a quale intervallo di tempo dovrà avviarsi, la lingua da utilizzare per l’installazione e così via.
Una cosa da non trascurare è la domanda circa l’URL. Il funzionamento di Prey è semplice e lo spiegherò in pochi brevi passaggi:
- Ad intervalli regolari dopo l’installazione Prey si avvia tramite una entry sul crontab,
- ad ogni avvio Prey controlla una URL da noi passata in fase di installazione.
- Se la URL esiste Prey non manda nessun rapporto sulla nostra mail
- Se la URL non esiste Prey invia i rapporti sulla nostra mail.
l’invio del rapporto consiste nel dettaglio delle funzioni descritto all’inizio dell’articolo
- composizione della mail
- invio
Possiamo anche decidere di non specificare nessuna URL in fase di installazione. In questo caso Prey invierà il suo rapporto ad ogni check. Comunicare a Prey la URL significa evitare di intasare la propria mail ad ogni accensione del computer per tutto il tempo che rimane connesso.
2009
Oct
9
Subito dopo la dichiarazione urge comunicare al browser “l’HTML che indendiamo usare”.
<html xmlns="http://www.w3.org/1999/xhtml">
</html>
(per inciso: è possibile cambiare questi parametri, userò questi perché personalmente li utilizzo maggiormente, poi ognuno è libero).
In mezzo apriremo il tag “HEAD” e siamo pronti a riempire con le nostre informazioni. Per prima cosa il titolo:
<title>Il titolo della mia pagina</title>
Poi è utile specificare la codifica utilizzata (nel mio caso è UTF-8, ma potrebbe anche essere iso-* per esempio):
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
Specificare la codifica dei caratteri è utile perche il nostro browser visualizzi correttamente i caratteri speciali come è, È, é, à, À, ù, ò, dieresi o accenti diversi. UTF-8 è diventato lo standard universale, benché siano anchora molti i siti che non lo adottino.
Passiamo ai “META” tag. Questi sono dei tag particolari che non forniscono informazioni all’utente che naviga. Sono per lo più indirizzati ai motori di ricerca o ai webmaster curiosi. Citerò solo “DESCRIPTION” e “KEYWORDS”. La corretta sintassi è questa:
<meta name="description" content="Di cosa tratta il sito? Scrivilo in breve qui.">
<meta name="keywords" content="qui, vanno, le, parole, chiave, separate, da, virgole">
Entrambi questi tag forniscono informazioni ai motori di ricerca. Quando Google (o chi per esso) viene ad indicizzare la pagina farà uso dei due tag per includerli nei propri risultati. Occhio ad essere pertinenti fra descrizioni e parole chiave però.
Sempre nei “META” tag è possibile specificare l’autore del sito, l’anno di pubblicazione, eventuali diritti imposti sull’opera intellettuale e via dicendo. Tutte queste informazioni restano a discrezione del webmaster. Personalmente ritengo non siano di vitale importanza, alcuni sono inutili, altri addirittura dannosi. Per avere un buon codice io consiglio di non metterli.
2009
Oct
9
Bene, iniziamo.. prima di tutto qualche nozione essenziale per iniziare a familiarizzare con la struttura gerarchica o sintassi chiamata a “tag”, tipica dell’HTML, XML. Tutte le pagine web nascondono “dietro” un codice che l’utente spesso non vede, ma che serve al webmaster per impostare i blocchi, il testo, i titoli e via dicendo. È il nostro caso. L’HTML non è un linguaggio cifrato che ci consentirà fra le altre code di prendere esempio da altri siti per ottenere certi effetti voluti.
Apriamo un editor di testi (notepad (blocco note), gedit, krita, kedit, scite, ecc..) e salviamo il file come “index.html”.
Ma andiamo con ordine. Il W3C vuole che ogni volta che si inizi a scrivere dell’HTML orientato al web si faccia una dichiarazione. Nel caso del presente blog è la seguente:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-loose.dtd”>
Piccola nota: Il W3C è l’organizzazione responsabile dell’approvazione a standard delle specifiche web. Il W3C “decide” cosa è corretto e cosa no. Non elencherò in questo sito la lista delle regole dettate dal W3C, semplicemente mi limiterò volta per volta a citarne l’esistenza.
In questo modo il nostro firefox/explorer/safari/opera/konquerror (e chi più ne ha più ne metta) saprà quali regole applicare, perché le regole cambiano a seconda dei rilasci delle specifiche. Eh, si.. il web cambia anche se molti non se ne rendono conto.
L’HTML come ho già anticipato è un linguaggio “gerarchico” a tag. In breve ciò che apro lo devo chiudere. Un banale esempio utile solo alla comprensione potrebbe essere il seguente:
<automobili>
<fiat>
<punto>
</punto>
</fiat>
<opel>
<corsa>
</corsa>
<astra>
</astra>
</opel>
</automobili>
Nel nostro caso la struttura standard dell’HTML è la seguente:
<html>
<head>
</head>
<body>
</body>
</html>
Si iniziano sempre le pagine con il tag di apertura “HTML”. Anticipo subito che nella prossima lezione parleremo di “HEAD” e “BODY”, i due blocchi principali della programmazione HTML. Questi sono componenti essenziali e vanno sempre messi.
2009
Oct
8
Fra non molto mi cimenterò nell’impresa dell’”insegnare” al popolo come si “fa” un sito web.
La guida sarà orientata all’utente medio, tratterò argomenti come HTML, CSS, qualcosina di PHP e la pubblicazione via FTP, l’indicizzamento su google (poca roba anche qui), la grafica e i principali CMS. Penso di spezzare la guida in tre parti indipendenti: “basic“, “intermediate” ed “expert” con argomenti e relative difficoltà. Chiaramente utilizzerò solo software open source installabile su qualsiasi piattaforma (o con relativa alternativa). Programmi come Kompozer, GIMP, Joomla, gEdit saranno largamente trattati e i siti di riferimento faranno capo TUTTI alle relative comunità open source.
Lo scopo della guida sarà aumentare il grado di conoscenza del web (per chi ne ha voglia) e probabilmente alla fine di ogni parte “basic”, “intermediate” ed “expert” verrà rilasciato un PDF liberamente scaricabile e ridistribuibile con tutti gli argomenti trattati.
Di guide del genere ce ne sono parecchie online, ma l’intento di questa è dimostrare come sia possibile creare siti amatoriali o professionali con prodotti completamente slegati dalle aziende, legati solo alla comunità di appartenenza - al popolo di internet. In questo modo è solo democraticamente che un’applicazione viene sviluppata o meno. Se ritenuta importante dagli utenti viene sviluppata, se ritenuta inutile viene archiviata. “Democraticamente” è l’utente a scegliere e in questo caso l’utilizzo non viene veicolato, ma è libero.
Sperando di avere sufficienti lettori, vi rimando ai miei feed RSS (il quadratino arancio nella barra degli indirizzi non è inutile) e visto che chiunque potrà contribuire, attendo feedback.